Cambiar el número de productos por fila en WooCommerce

En este mini tutorial voy a explicar como cambiar el número de columnas en las páginas de productos en WooCommerce. En realidad lo que voy enseñar es a asignar la clase CSS «first» al que queremos que sea el primer elemento de la fila y la clase «last» al último. De este modo y aplicando estilos CSS podemos conseguir que nuestra tienda se muestre tal y como queremos.
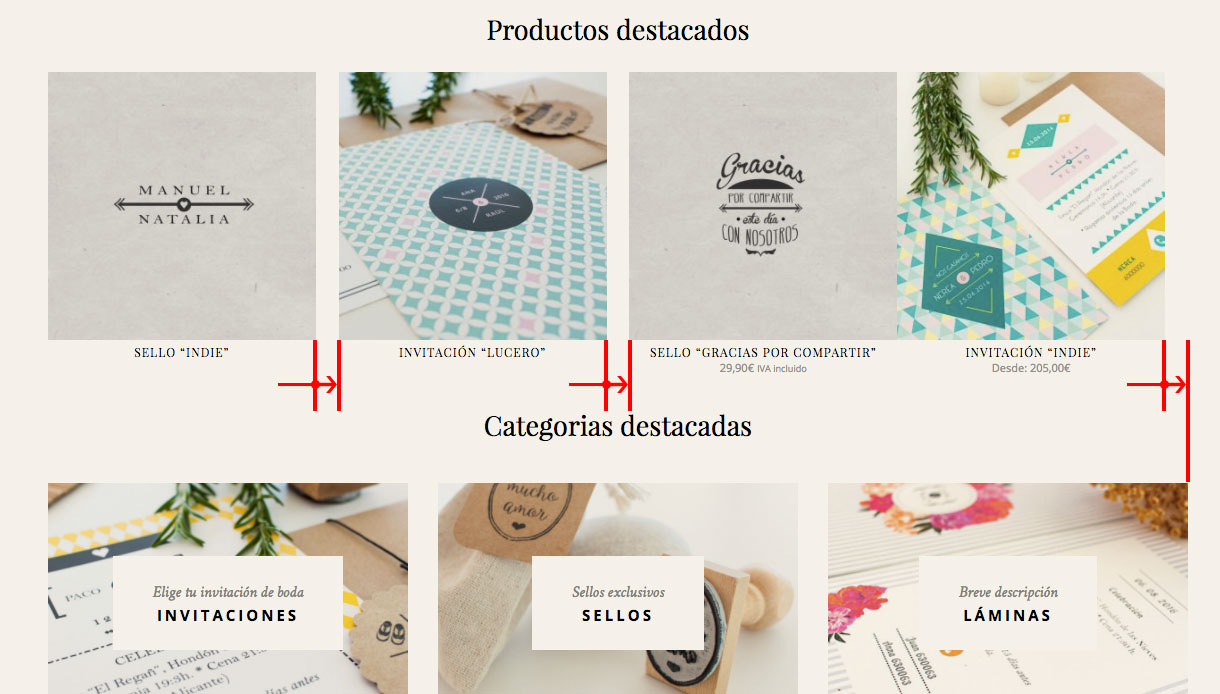
Primero os muestro con un ejemplo real lo que ocurre cuando esas dos etiquetas no están correctamente asignadas. Echad un vistazo a la imagen de abajo:

Como podéis ver los márgenes no son correctos en la tercer y cuarto producto. Eso se debe a que la clase CSS «first» la tienen el primer elemento y el último de la fila, mientras que la clase «last» la tiene el tercero. Lo correcto sería que la etiqueta «first» la tuviera el primer elemento y la etiqueta «last» el último. De este modo lo único que tendríamos que hacer es aplicar el siguiente CSS a nuestra hoja de estilo y la web se mostraría con los márgenes adecuados.
.last{margin-right:0;}
Veamos como hacerlo. En la documentación de WooCommerce está perfectamente explicado.
Cómo cambiar el número de productos por fila en WooCommerce
Es tan sencillo como añadir el siguiente código a nuestro archivo functions.php o crear un plugin y añadir la función en él.
// Modificar la cantidad de productos que aparecen por fila en WooCommerce
function loop_columns() {
return 4; // 4 productos en cada fila
}
add_filter('loop_shop_columns', 'loop_columns', 999);
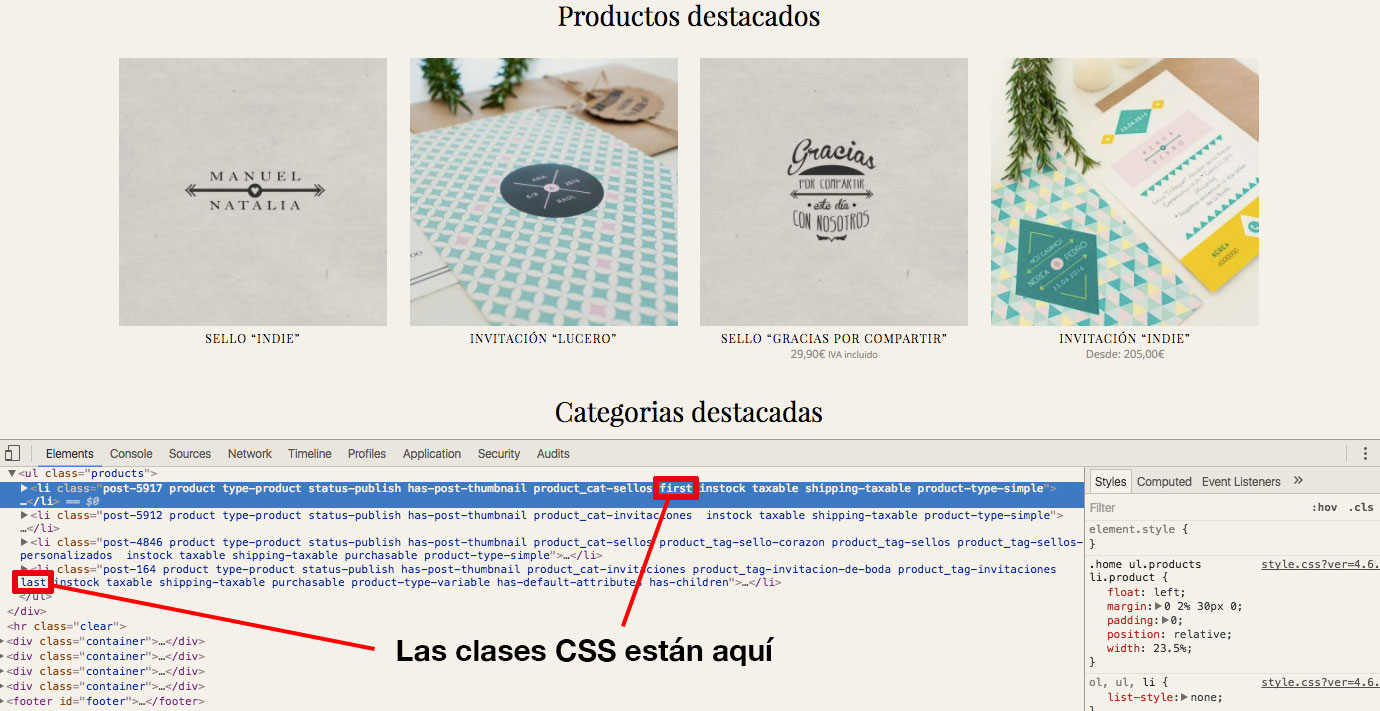
Como ves es muy sencillo. Vamos a comprobar en el código HTML de nuestra tienda online que efectivamente el cambio se ha producido:

Como podéis ver las etiquetas «first» y «last» están correctamente situadas y ahora todos los márgenes se ven bien. Lo que acabamos de hacer funciona.
¿Y si no funciona?
Si has hecho todo lo que explico en este tutorial y aún así no se muestra el número de columnas que has indicado, el problema es que el tema que estás usando no ha utilizado la función loop_shop_columns, único método recomendado por los creadores del plugin. Contacta con los desarrolladores del theme o elige otro.
Este es el código correcto para definir las columnas a la hora de crear un tema. De este modo futuros desarrolladores podrán modificar el valor con el código de arriba.
// Cambiar el número de productos por fila a 4
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns() {
return 4; // 4 productos en cada fila
}
}
Para terminar un pequeño truco
Para terminar dejo un truco para mostrar distinto número de columnas en la home y el resto de páginas. Se trata de algo tan sencillo como añadir un condicional a nuestro código php:
// Cambiar el número de productos por fila a 4 en la home en el resto de páginas se verán 3
add_filter( 'loop_shop_columns', 'loop_columns', 1, 10 );
function loop_columns( $number_columns ) {
if ( is_front_page() ) {
return 4; // 4 productos por fila en la home
}
else {
return 3; // 3 productos por fila en el resto de páginas
}
}
En este enlace y en este otro está todo



Muchas gracias Sauco, me ha venido de perlas, en una actualización del tema de wordpress los productos me habían pasado de cuatro a tres columnas y me estaba volviendo loco, mirando en las opciones del tema como lo podía arreglar, y nada, toda la mañana. Con tu código lo he solucionado en un segundo!! gracias!!!
Me alegro mucho José