Asignar clases CSS a elementos del menú de WordPress

En general los elementos del menú en una página web tienen el mismo aspecto. Sin embargo, en ocasiones nos puede interesar que uno o varios sean diferentes al resto. En ese caso tendremos que asignarle una clase CSS a esos elementos y luego a través de la hoja de estilos darle el aspecto deseado.
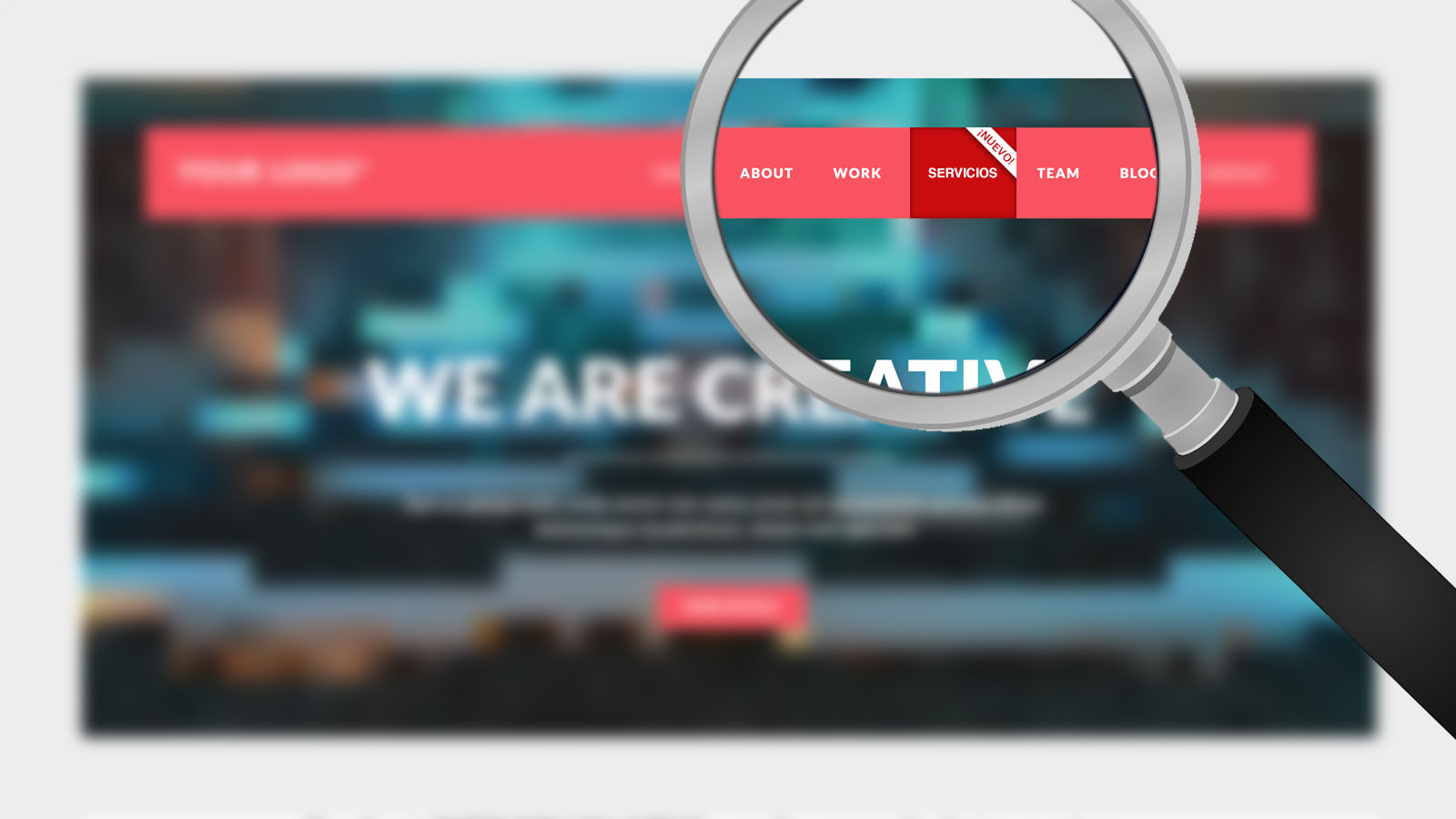
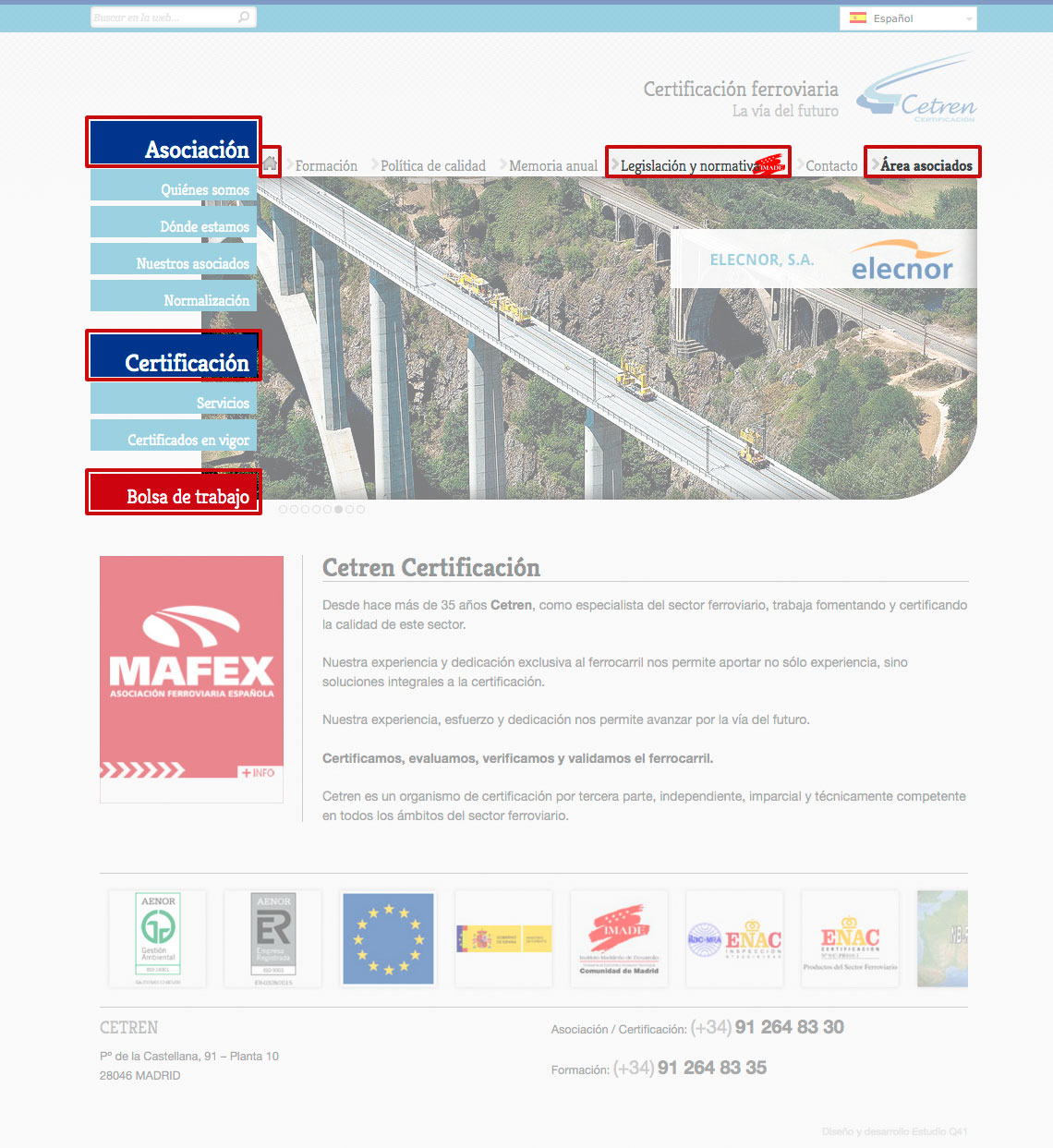
Observa la imagen a continuación.

Como puedes ver esta página web desarrollada en WordPress tiene dos menús, uno vertical a la izquierda y otro horizontal a la derecha. En ambos hay botones con aspecto diferente al resto (los he marcado para que quede claro cuales son). Esos elementos tienen clases CSS específicas a las que luego se les ha dado el aspecto deseado mediante la hoja de estilos.
En este mini tutorial voy a explicar cómo asignar clases CSS a elementos concretos de un menú en WordPress.
Asignar clases CSS a elementos de un menú en WordPress es muy sencillo y se hace directamente desde el gestor de contenidos. Esto es una gran ventaja y permite a un desarrollador web preparar varias clases, explicar a su cliente cómo asignarlas y que él mismo lo haga siempre que tenga necesidad.
Por ejemplo podríamos diseñar un botón con aspecto distinto para secciones de la web recién creadas, preparar una clase llamada “nuevas” y que el cliente la asignara siempre que quisiera enlazar con secciones recién creadas en su página web.
Veamos como hacerlo.
Asignar clases CSS a elementos del menú en WordPress
Lo primero que tienes que hacer es entrar en el gestor de contenidos de WordPress a través de la dirección http://mipaginaweb/wp-admin.
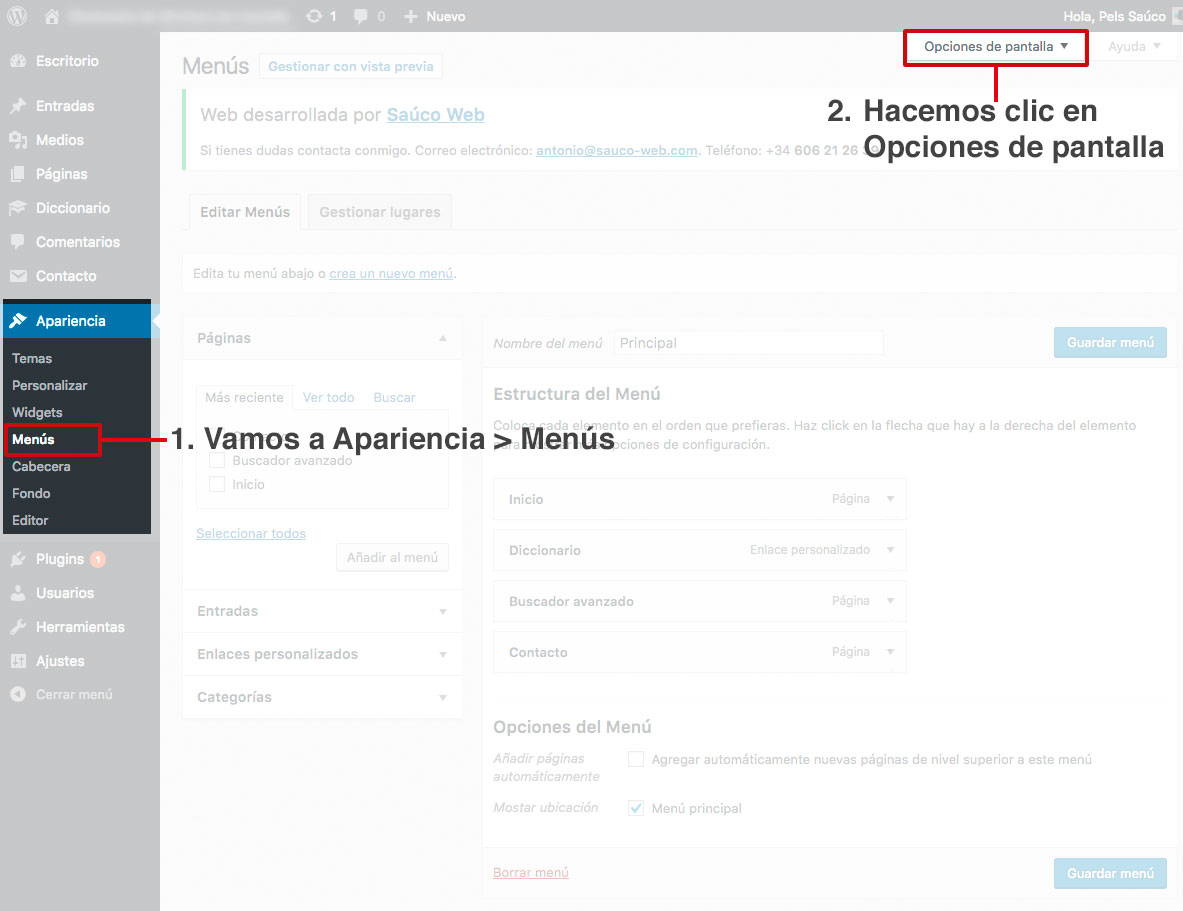
Una vez dentro navega hasta el menú Apariencia, y entra en el submenú Menús. Busca una pestaña situada en la parte superior derecha en la que pone “Opciones de pantalla”. Al hacer clic en dicha pestaña se despliega una ventana dinámica con varias casillas de verificación, algunas están marcadas y otras no. Dependiendo del tema que tengas instalado y de los plugins pueden aparecer más o menos casillas.

Busca una en la que pone “Clases CSS” (aparece independientemente del tema). Esta casilla no viene marcada por defecto, así que hay que hacerlo.
Ve a la estructura del menú (un poco más abajo), selecciona el elemento que quieras diferenciar del resto y haz clic en la flecha que hay en la derecha del mismo. Esto hará que se desplieguen la opciones existentes para ese elemento del menú, entre ellas un campo llamado “Clases CSS (opcional)”. Si no hubieras marcado la casilla “Clases CSS” en la pestaña “Opciones de pantalla” este campo no se mostraría. Así que sino te aparece es que no lo marcaste, hazlo y veras el campo.

Todos los textos separados por espacios que incluyas en ese campo serán clases CSS asignadas únicamente a ese elemento.

Guarda y voilà, ya lo tienes.



Hola muy buenas, ante todo felicitaciones por tu blog, muy interesante. No encuentro la solución a lo que ando buscando, pues no sé qué clases poner en el campo de css personalizado, entiendo todo lo que expones en el post pero… ¿que clases css pongo para cambiar el color por ejemplo? un saludo y gracias. Mi blog es http://comohow.com/ échale un vistazo si lo deseas.
Puedes poner la clase que tu quieras. Supongamos que le asignas la clase "mi-color". Una vez asignada tendrías que ir a la hoja de estilos y definir el estilo de esa clase. Algo así:
.mi-color{color:green}
Hola buen diía muchas gracias por la explicación, en mi caso requiero colocar la clase al ancla del li, sabes como puedo lograrlo
No es necesario asignar una clase al ancla, se la puedes asignar al elemento de la lista y luego en la hoja de estilos dirigirte al ancla. Sería algo así:
<li class="mi-clase"><a href="#">Enlace del menú</a></li>
En la hoja de estilos podrías asignar estilo al ancla de este modo:
.mi-clase > a{/*Aquí las clases que quieras*/}
Gracias a esto me doy cuenta que no es necesario plugins para activar la función clases del menú de wordpress, muy buen articulo
Por supuesto que no, WordPress ya viene preparado de fábrica para hacerlo, y además es muy fácil.
Saludos
Muchas gracias, cada dia se aprende algo nuevo, para probarlo en los sitios de nuestros clientes
Gracias a ti por tu comentario Juan David
Gracias buen post
Gracias a ti por tu comentario Carlos
Hola como estás tengo un problema, estoy manejando un <a> creado por wordpress. El tema es el siguiente:
Wordpress me crea un div, adentro un h2 y dentro el <a>. Yo necesito agregarle una clase al <a>, pero la clase se agrega al div y no encuentro forma de cambiarlo.
<div class="w-custom-heading services-landing-titles-copy">
<h2 style="color: #222222;text-align: right;font-family:Montserrat;font-weight:700;font-style:normal"> <a href="https://sitioweb.com/">TRANSLATION & TRANSCREATION</a>
</h2></div>
Este es el código, que manera hay de asignarle la clase al elemento <a>
Gracias, muy buen blog.
Hola José.
Puedes hacerlo del siguiente modo:
.services-landing-titles-copy > a{
/* tus clases aquí */
}
Saludos
hola, gracias por el contenido. Tengo un problema al querer editar mi menú principal en wordpress, las opciones de cambiar tipo de texto, los colores de las letras del menú, el tamaño de estas no me funcionan para nada. he visto y hecho de todo para tratar de modificar esto, pero es inútil, por eso es que me gustaría saber cómo puedo cambiar estas opciones mediante la clase css..gracias!
Hola Gabriel.
Es posible que el menú que estás gestionando no esté asignado a ningún <em>menu area</em> y en consecuencia no sea el menú que ves en el <em>front-end</em>. Vete a Menús, elige o crea un nuevo menú y no olvides marcar el checkbox correspondiente en "Dónde se verá" (abajo del todo).
Hola,
Tengo 3 menues que vienen con el tema, y quiero cambiar el estilo de un menu en particular, pero no a nivel de elemento, sino a nivel de menu. Solo quiero cambiar 1 y los otros 2 que queden como están. Cuando quise cambiar el estilo me los aplica a los 3 menues. Como debería proceder para que el cambio de estilo se aplique a solo 1 menu? Gracias
Hola Laura. Normalmente cada menú tiene un id diferente. Haz los cambios en la hoja de estilo poniendo delante el id
Hola gracias por el contenido.
Mi problema es que estoy haciendo una "one page" en WordPress y quiero que al pulsar los botones del menu se dirijan a sus secciones con un desplazamientos deslizante suave, no de golpe. Es posible solucionarlo aquí con una clase extra?
Muchas gracias.
Solo añadiendo una clase no puedes hacerlo. Necesitas un poco de jQuery
hola – recien empiezo – no se mucho – estoy armando la pagina de una ONG-
cargue generatepress y luego empece con elementor canvas- cargue el lugin "full screen elementor" – pero cuando lo inserto en mi pagina en blanco me sale vertical- ¿como puedo hacer para que se vea : horizontal? gracias
Hola, acabo de empezar con wordpress es posible solo con css hacer que los items del menú tengan forma de pestaña? como sería?
Gracias
Buenísima explicación. La he entendido hasta yo, que soy lento para esto 😛
Muchísimas gracias!!!
Muchas gracias Kiko. Me alegro que te haya servido de ayuda
Hola, de antemano muchas gracias y excelente artículo.
Una pregunta: Cómo puedo agregar un ícono (imagen pequeña) al lado del tecxto del menú?. Gracias
Javier
Hola amigo, excelente artículo. Felicitaciones!
Una pregunta si eres tan amable:
Cómo puedo agregar un icono (imagen) al lado del texto del menu.
Por ejemplo: (imagen pequeña de una bandera)+"Español"
Gracias de antemano amigo
Hola Javier.
Le puedes asignar una clase tal y como explico en el artículo y con css asignar esa imagen. Se puede hacer de muchas maneras, quizá background-image sea la más fácil.
Saludos
No encontraba dónde aplicar clases CSS a cada ítem del menú. Cuando ya me estaba volviendo loco he encontrado esta documentación.
Muchas gracias.
hola interesante post estaba buscando información, para cambiar el estilo de menús en WordPress pero no encuentro mucho quisiera saber si puedes ayudarme, quiero cambiar todo el estilo de menú de https://monederoelectronico.net por este https://codepen.io/karlovidek/pen/aNYWKE/ y la verdad no tengo idea de donde comenzar, gracias.